Standing up a Design System

At InsureMyTrip design documentation was stored mainly in individual documents in Google docs. They weren't easily found and were updated rarely. The UX team wanted to create a living definition of the styles and components that would increase the collaboration between designers and developers; a.k.a., a design system.
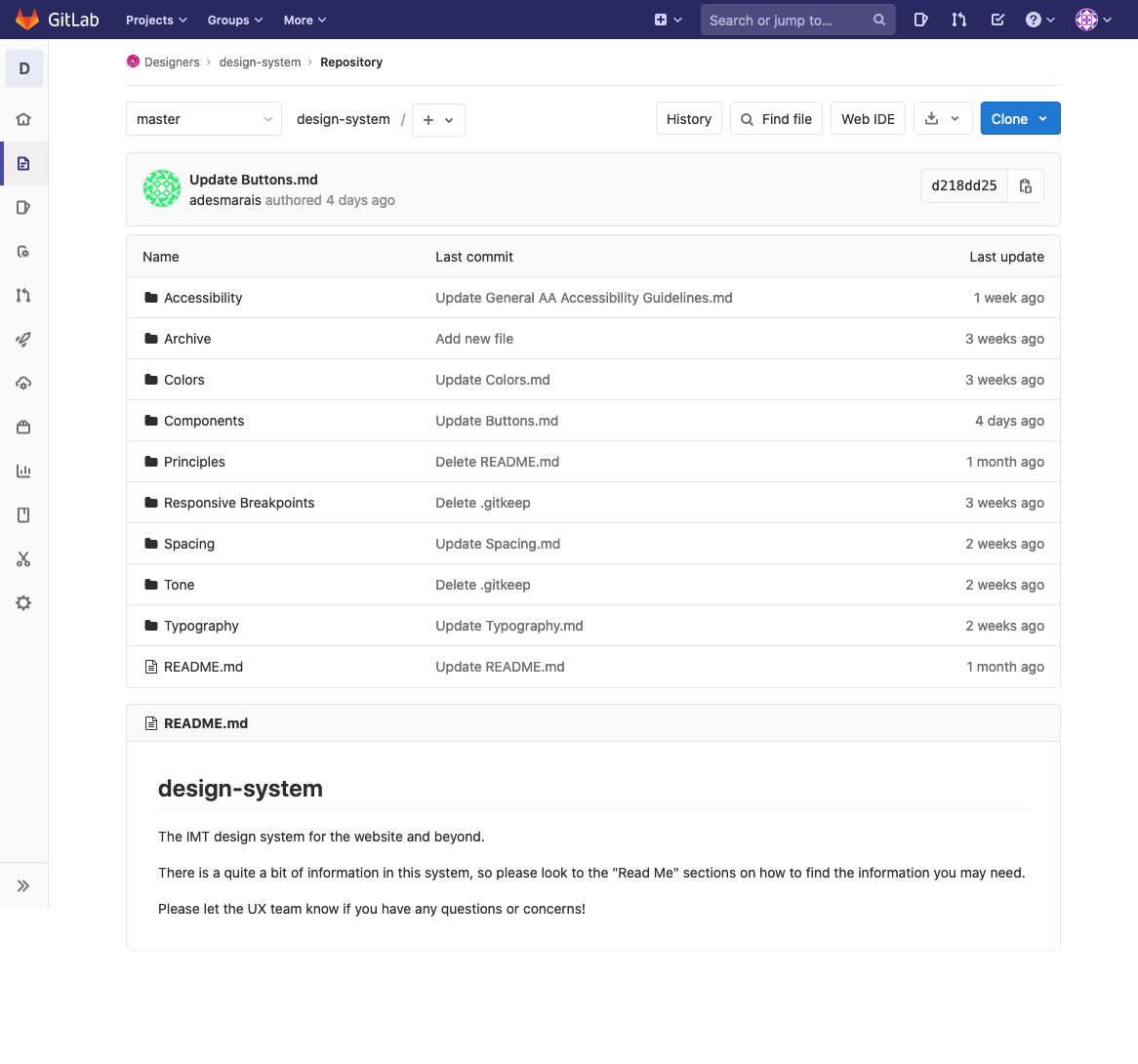
We looked at various design system tools, from Invision's Design System Manager to our own instranet (Confluence) to open-source projects like Storybook. While we would have liked the polish of Design System Manager, we wanted to work more collaboratively with developers. We weren't able to implement Storybook just yet, so we settled on developing the system in GitLab using Markdown. We plan to use a tool like Storybook eventually.
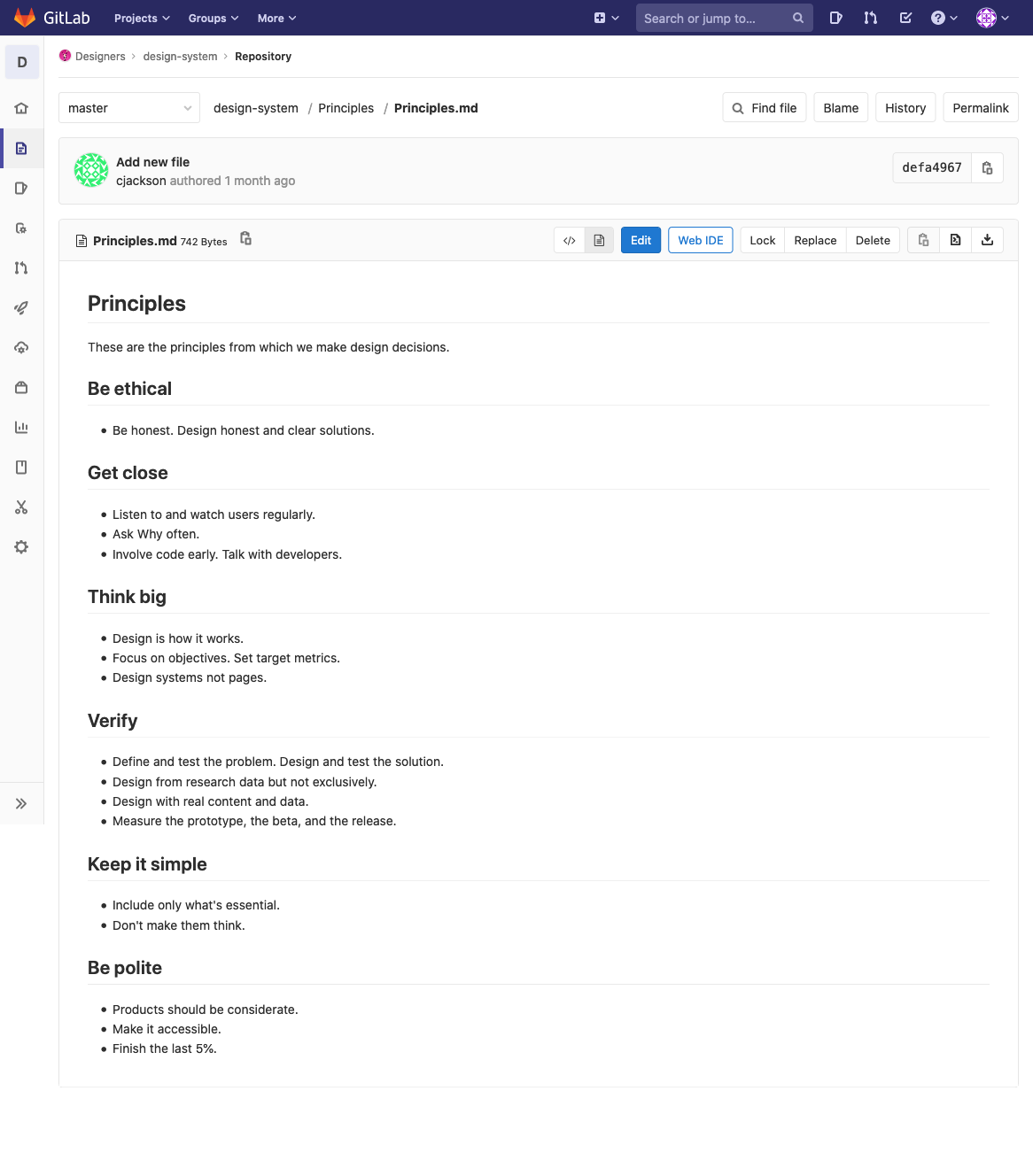
We wanted to structure the design system logically, around component-based development. We modeled the design system after Brad Frost's Atomic Design methodology. He and Dan Mall spoke at the Artifact Conference in Austin, and we were inspired by Dan when he said (something like), "A design system can be just two components." That gave us some courage after we had spent hours looking at all the big and fancy designs systems.
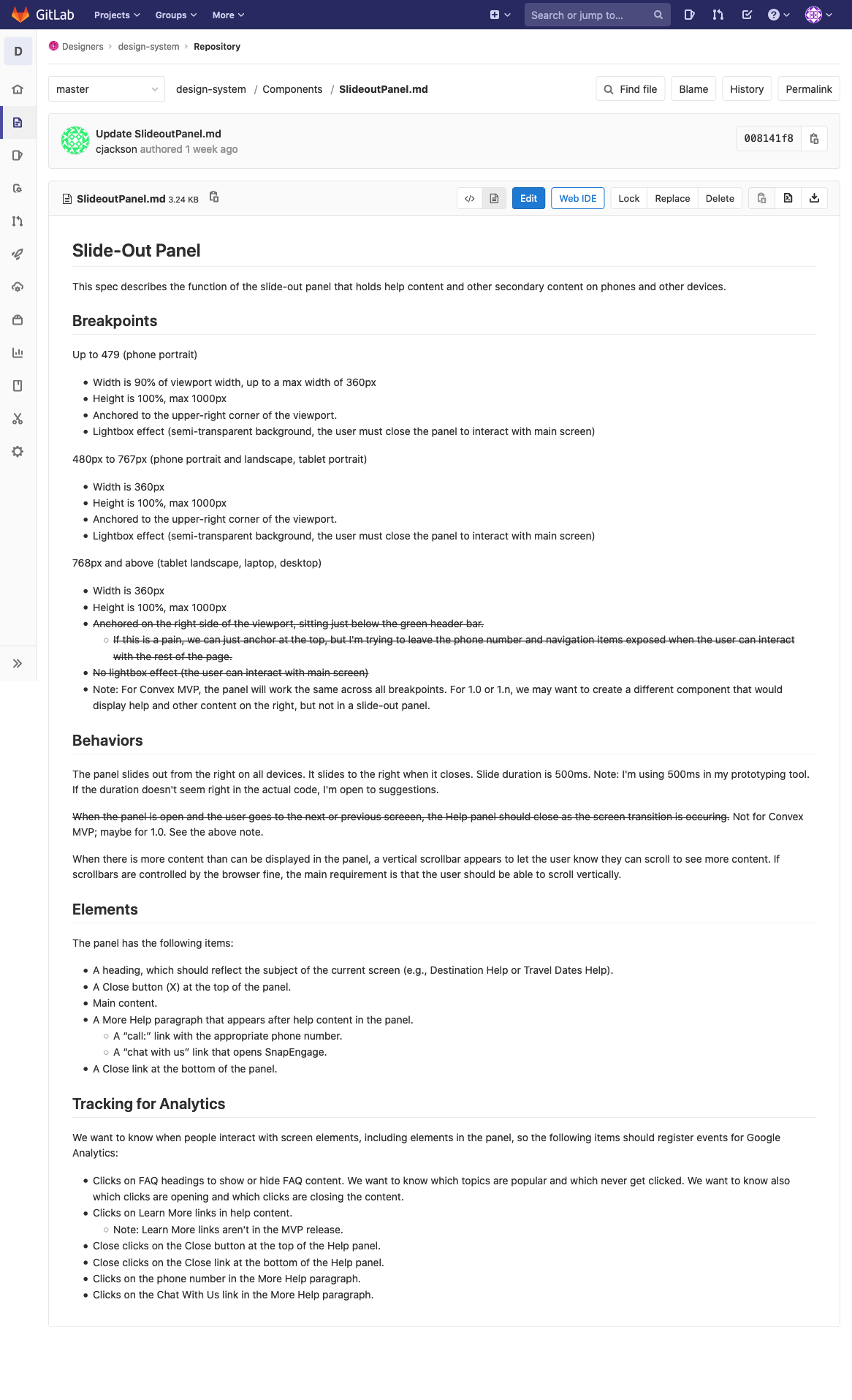
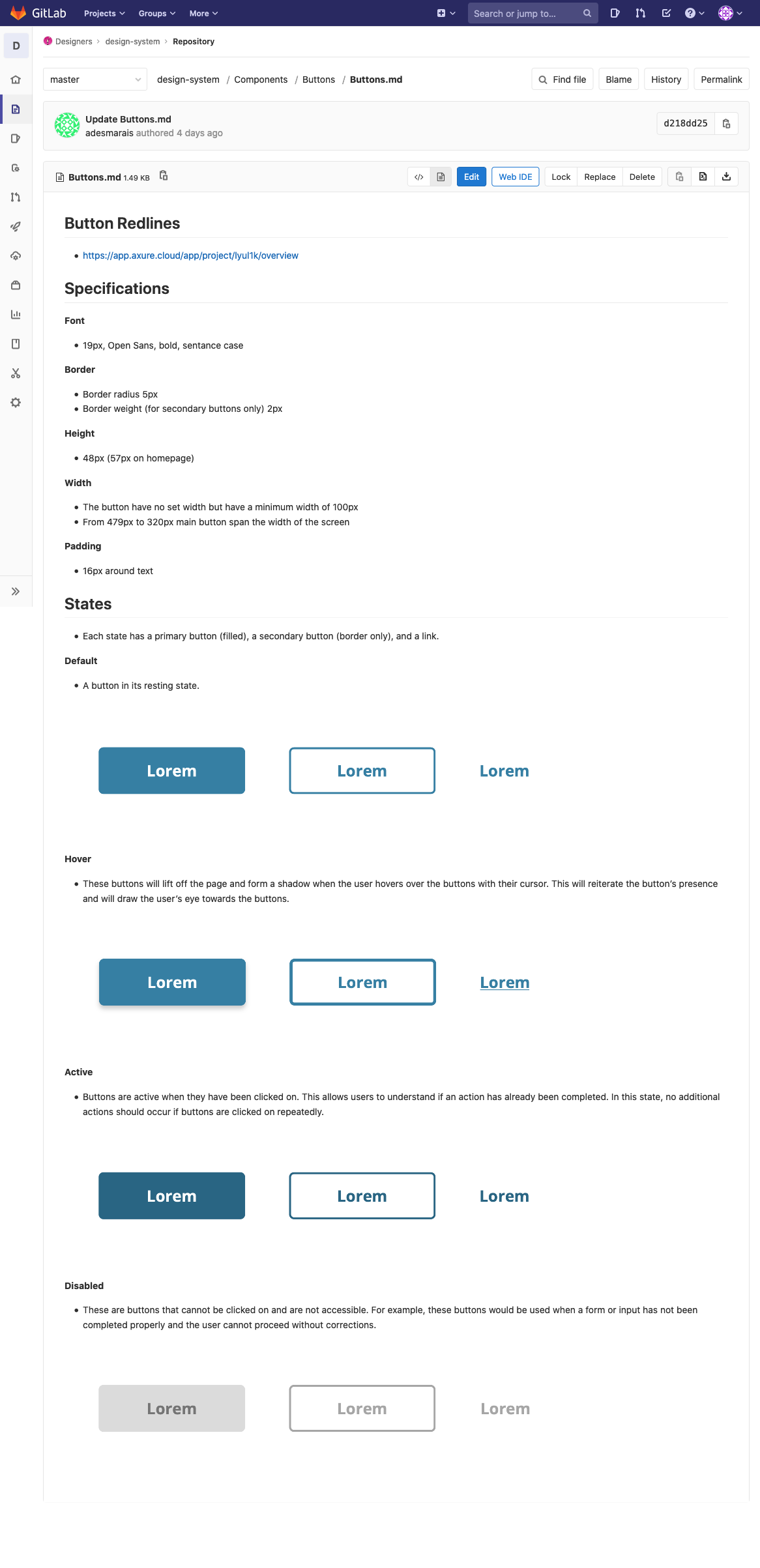
Alyson Desmarais was instrumental in building our design system, writing specs and digging deep into the accessibility standards (WCAG Level AA) for each component. She's amazing.
Here are some screenshots from the GitLab repository: